
General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you will not be disappointed. We do our best to produce top notch themes with great functionality, premium designs, and clear code.
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client.
What is allowed with the single regular license:
- You can create 1 website (on a single domain) for yourself or for your client. You can then transfer that website to your client for any fee. In that case, the license is also transferred to your client.
- You can install the theme on your test server for testing/development purposes (this installation should not be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- The theme updates for the single End Product (website) are free.
What is not allowed:
- With a single regular license you are not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
For more information regarding license regulations and policies, see the links below:
Bundled Plug-ins
The theme package contains a number of bundled plug-ins. Please click here to view the list of plug-ins that come included into the theme.
If a new version of a bundled plug-in is available, it will be included in the next theme's release. You can also request it by submitting a support ticket.
PLEASE NOTE! Bundled plug-ins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plug-in team, you will need to purchase the plug-in separately. Only the direct buyers get the plug-in license key.
Help and Support
Support Policy
We have dedicated support team who are always ready to help you for your any question related to our theme. Just go to our official support system at support.pbminfotech.com and create ticket for your question. Our friendly team member will reply you with solution.
In order to receive a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Download" page and click on the theme download link. Check this guide for more details.
PLEASE NOTE! As authors of this theme we do provide support only for the theme-related features.
We do not provide support for additional customization, 3rd party plug-ins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plug-in(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to post them on our official support system at https://support.pbminfotech.com. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 6pm (IST), from Monday till Friday (also some non-fixed hours on Saturday).
Third-party Extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
Theme Installation
WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are some useful links regarding WordPress information.
- WordPress FAQ - General information about WordPress.
- WordPress Lessons - A great knowledge-base for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and a lot of usage examples.
Theme Requirements
To use this theme you must be running at least WordPress 3.9, PHP5, mysql 5 or higher. If you use a hosting service with limited resources (e.g. GoDaddy!), you may experience issues with the "one-click" demo data installation.
We recommend that you contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
-
max_execution_time 60 -
memory_limit 128M -
post_max_size 32M -
upload_max_filesize 32M
If you are running unmanaged dedicated server or VPS,
you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
-
php_value max_execution_time 60 -
php_value memory_limit 128M -
php_value post_max_size 32M -
php_value upload_max_filesize 32M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plug-ins.
Theme Installation
Unpacking the theme
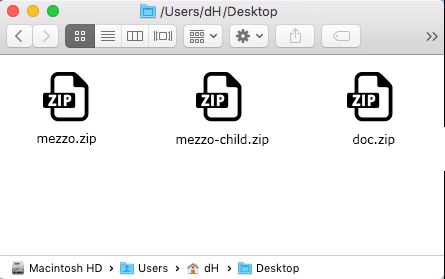
Before installing the theme, please make sure you unpacked the archive and extracted the theme files. Some of the folders names may slightly vary. Treat the screenshot below as an example only.

The main package contains archives with the main theme, child theme and documentation folder.
If you try to install the wrong files, you will get the missing styles.css error. This is the most common error that means you are trying to install an incorrect package.
In order to install the theme, you need to have a working version of WordPress installed on your server first. Check out this guide for detailed information on how to install WordPress. We also highly recommend updating your WordPress to the latest stable version.
There are 3 ways to install the theme:
- Via "Envato Market" plugin:
- If you already have the "Envato Market Plugin" installed on your site then just go to Admin > Envato Market and install theme from there. If not, than download the plugin by clicking on this link and install the plugin on your site. After installation, you just need to configure it (linking with your ThemeForest account).
- Than just go to Admin > Envato Market plugin menu and install the theme. The theme would be available to install so you can easily install it.
- NOTE: Plesae note that the "ThemeStek Extras for Mezzo Plugin" is required plugin for this theme. So make sure you install that plugin after you install/activate the theme.
- via FTP:
- Log into your web server with FTP client software.
-
Unzip the
Mezzo.zipfile and ONLY use the extracted/Mezzotheme folder. -
Upload the extracted
Mezzotheme folder into/wp-content/themes. - Navigate to the Appearance > Themes tab and activate the theme.
- via WordPress admin panel:
- Log into the WordPress admin panel.
- Navigate to Appearance > Themes and click on Add New and Upload Theme.
-
Select the
Mezzo.zipfolder and click Install Now button. - After the successful installation, click on Activate or navigate to the Appearance > Themes and click on Activate button to activate the newly installed theme.
Plug-ins Installation
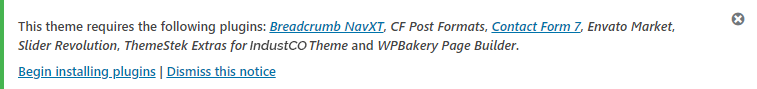
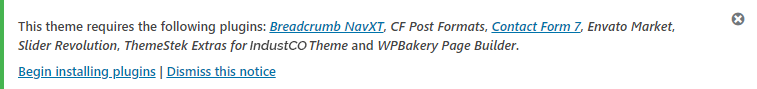
After theme installation, just activate it and it will ask to install some required and recommended plugins like this:

Below is the list of the plug-ins that come included into the theme.
- ThemeStek Extras for Mezzo Theme (required)
- WPBakery Page Builder
- Slider Revolution
- CF Post Formats
- Envato Market
- Latest Tweets Widget
- Breadcrumb NavXT
- Contact Form 7
To make the theme work properly and get benefit of all features, we recommend you to install all above plugins. See steps given below to install all plugins:
-
After the theme activation, you will see a prompt with a list of plug-ins to install. Click on the Begin installing plugins link or go to Appearance > Install Plugins.

-
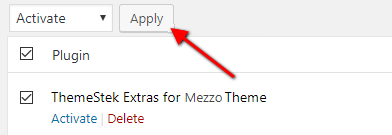
Check the plug-ins you want to install, select the Install option and click Apply. Installation may take a few minutes, please be patient and do not refresh the page.

- Now, activate the plug-ins. Go to Appearance > Install Plugins, check all the listed plug-ins, choose Activate option and click Apply.
Child Theme
If you want to make changes to the theme's files and functions, we recommend installing a child theme. This ensures that your theme customizations stay in place after the theme update. If you are not planning to change the core theme files, you are free to skip this chapter.
A child theme is installed the same way you install a parent theme. Locate the Mezzo-child.zip file in the theme package and upload it via the WordPress admin panel. Alternatively, you can unzip it and upload via FTP (see main theme installation chapter).
Using a Child Theme
Your child theme has its own functions.php file. Use it to copy modified functions from the parent theme's functions.php, or register new functions.
All the different blocks are created with template files which you can copy in child theme to and modify it easily. For this, just create theme-parts folder in child theme and copy files from parent (main theme) theme and modify it.
Demo Content
Our theme includes a simple One-click demo data installation, which allows your site to look exactly as on the theme demo.
Before installing demo data, please make sure you have installed all the required/recommended plug-ins. (Check the Plug-ins installation section for more information)
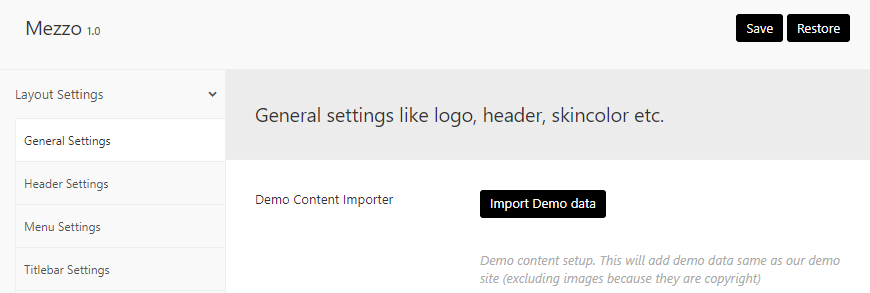
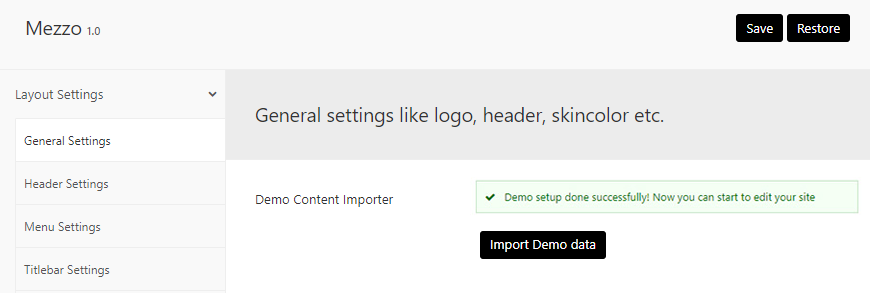
In order to import the demo content go to Admin > Mezzo Options > General Settings section. You can see Import Demo Data button. Just click on it.

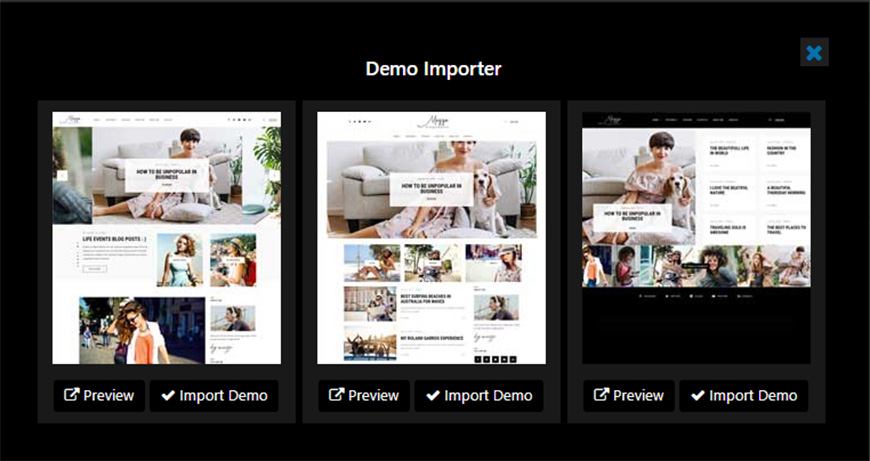
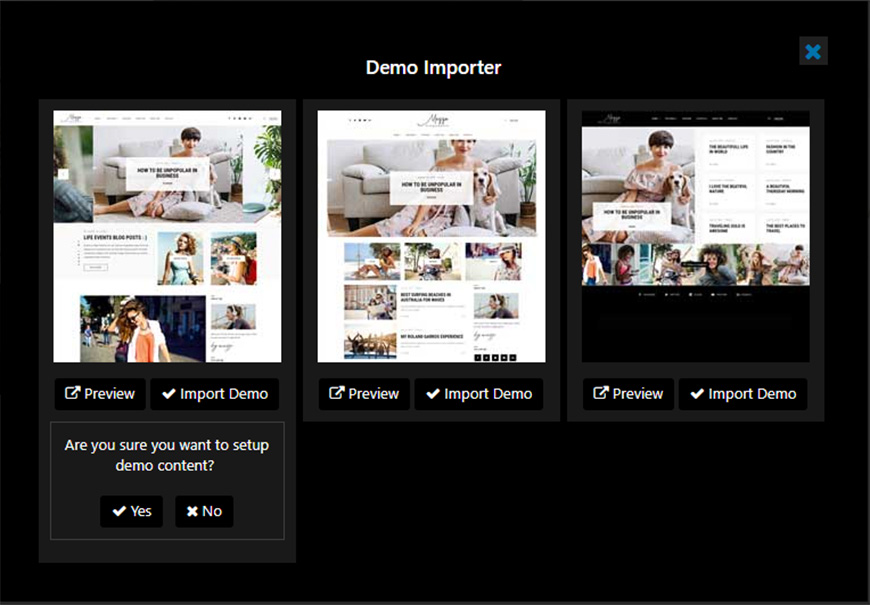
Now you can see Demo Importer box. You can see three options here. You can setup any demo you want. Just click on Import Demo button given below any of the thumbnail.

After that, it will ask for conformation, just click on YES button:

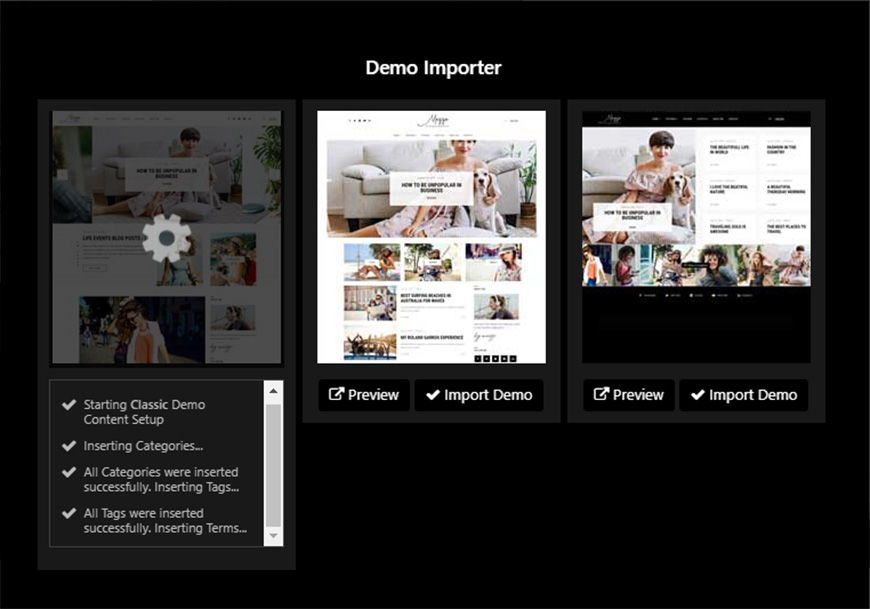
Than after your conformation, it will start to import demo content setup:

After all finished, the page will refresh and show you conformation like this:

Theme Options
Layout Settings
You can change Layout related changes here. Like you can switch to Boxed or Wide layout, or you can select Skin color etc.
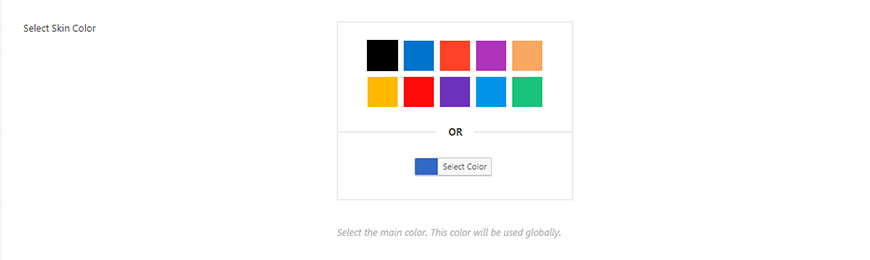
Skin Color

This is the global color for all hightlighted things. This color will be used in Tabs, Accordion, Progress bar, text link and other areas. We have provided some pre-defined colors for you which you will also find on our demo site.
Menu Settings
You can manage menu and sub-menu (dropdown menu) settings from here. You can also change Responsive Menu Breakpoint from here (from which display size the menu will become single icon mode). You can change Font-family, font-size, font-color, background-color etc properties for both main-menu and sub-menu both.
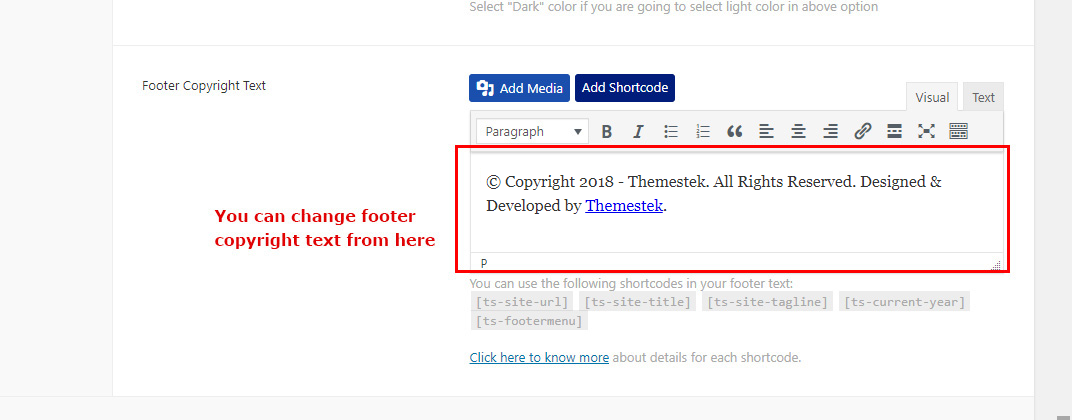
Footer Settings
You can change footer text from here. You can use the following shortcodes in your footer text: [site-url], [site-title], [site-tagline] and [current-year]
Login Page Settings
You can login page background image, background color and other setttings from here.
Blog Settings
You can change settings for Blog section from here.
Error 404 Page Settings
You can change Error 404 page content from here.
Search Page Settings
You can change Search results page settings from here.
Sidebar
You can change Sidebar related settings from here. Also you can create a new sidebar from here.
Social Links
You can set URLs from Social links from here. Also you can enable or disable RSS feed link from here.
WooCommerce Settings
You can change settings related to WooCommerce from here.
Under Construction Site
The Mezzo theme comes with built-in Under Construction mode so you don't need to install any other plugin for it. You can enable it from here. You can change text and background settings from here.
Advanced Settings
You can set advanced settings (like SLUG for different post type) from here.
Custom Code
You can write your custom CSS or JavaScript code here. Also you can add Custom CSS Code for login page too.
Theme Information
You will get theme details like version and developer details from here.
Import / Export
You can import or export theme settings from here. This will be usefull when you are developing your site on other server and want to move only theme settings. Just click "Download" button to export the settings and click "Import from file" button to import it.
Note: When you click on "Import from file" than it will open new textbox. Just open the downloaded file in any text editor and copy paste code here to import.
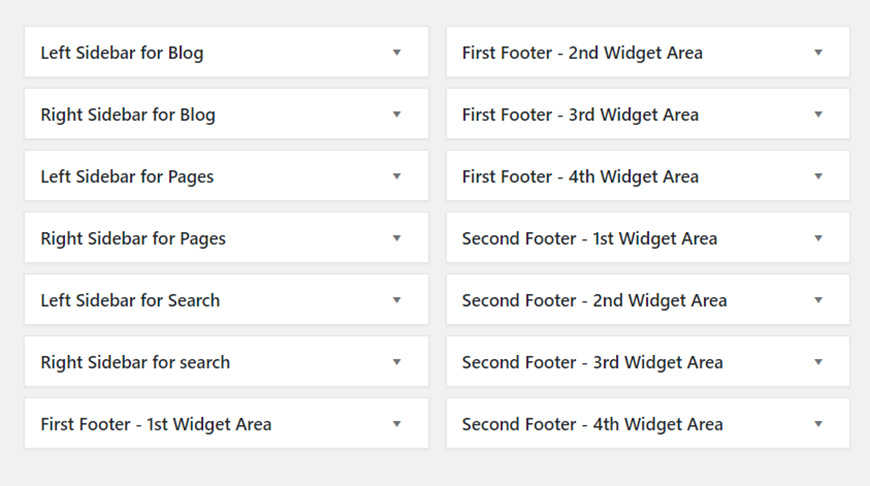
Widget Positions
Mezzo has some built-in Widget Positions to use. Here are details of each position:
- Left Sidebar For Blog: You can add Widgets that you want to display as Left sidebar for (only) Blog pages like Blogroll, Category, Tag, Archives etc pages.
- Right Sidebar For Blog: You can add Widgets that you want to display as Right sidebar for (only) Blog pages like Blogroll, Category, Tag, Archives etc pages.
- Left Sidebar For Pages: You can add Widgets that you want to display as Left sidebar for pages that you created using Pages section.
- Right Sidebar For Pages: You can add Widgets that you want to display as Right sidebar for pages that you created using Pages section.
- Left Sidebar For Search: You can add Widgets that you want to display as Left sidebar for Search Results page only.
- Right Sidebar For Search: You can add Widgets that you want to display as Right sidebar for Search Results page only.
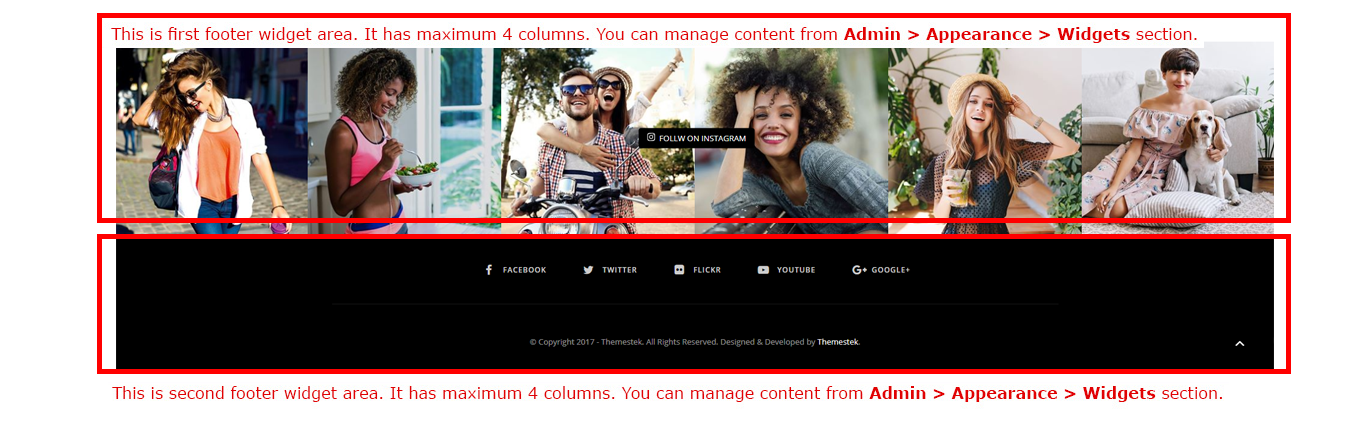
Footer Widgets
Mezzo comes with special widget positions for footer area. Footer has TWO rows widget position with four widget columns in each:
- Footer First ROW (for widgets)
- Footer Second ROW (for widgets)
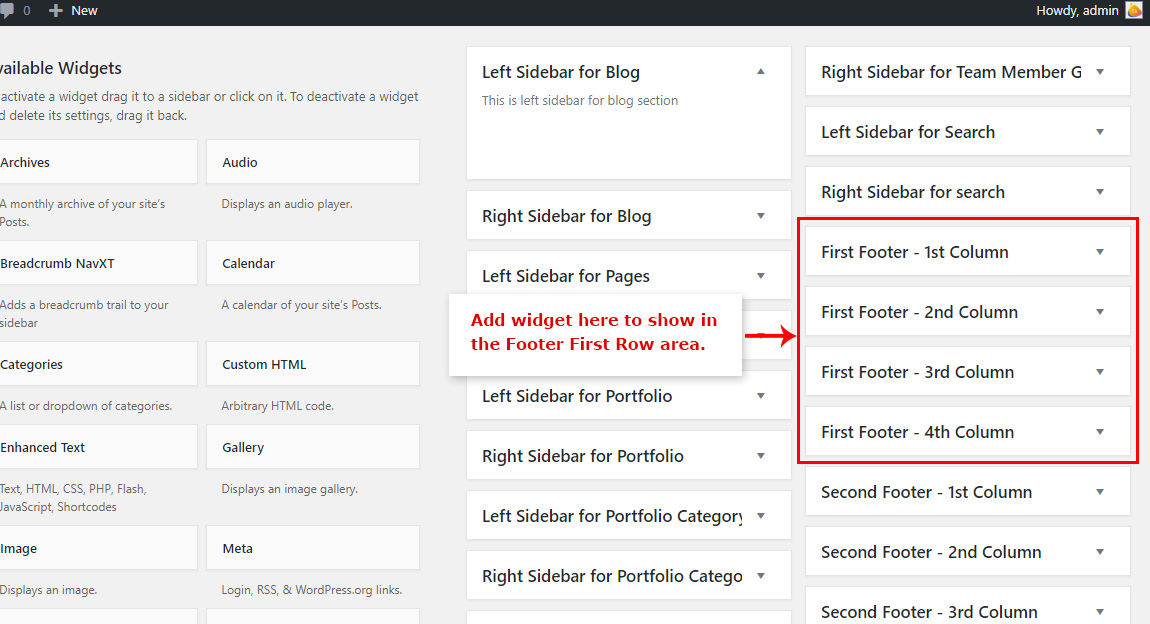
1. First Row Widget Area:

- Footer 1st Row - 1st Column Area: This Widget Position will be shown in first footer area as first widget position.
- Footer 1st Row - 2nd Column Area: This Widget Position will be shown in first footer area as second widget position.
- Footer 1st Row - 3rd Column Area: This Widget Position will be shown in first footer area as third widget position.
- Footer 1st Row - 4th Column Area: This Widget Position will be shown in first footer area as fourth widget position.
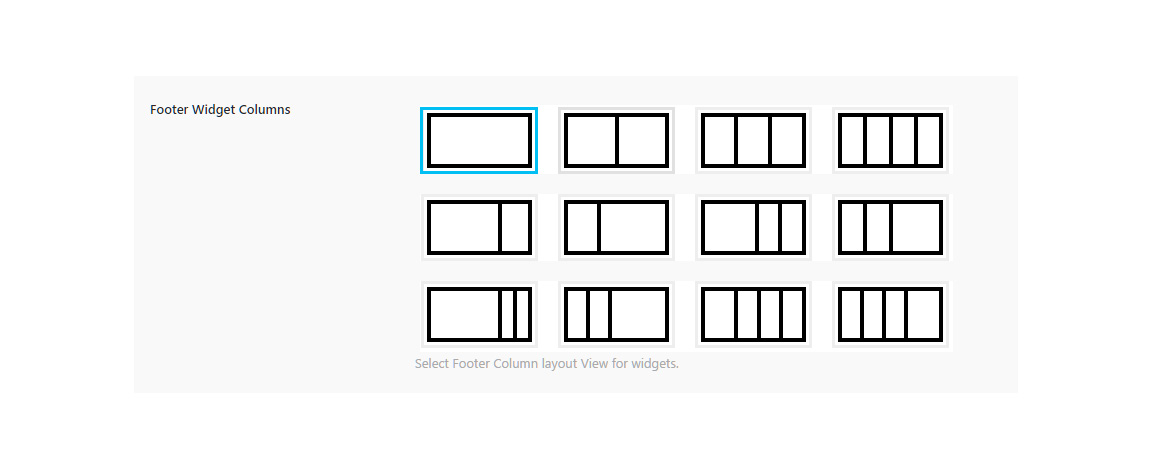
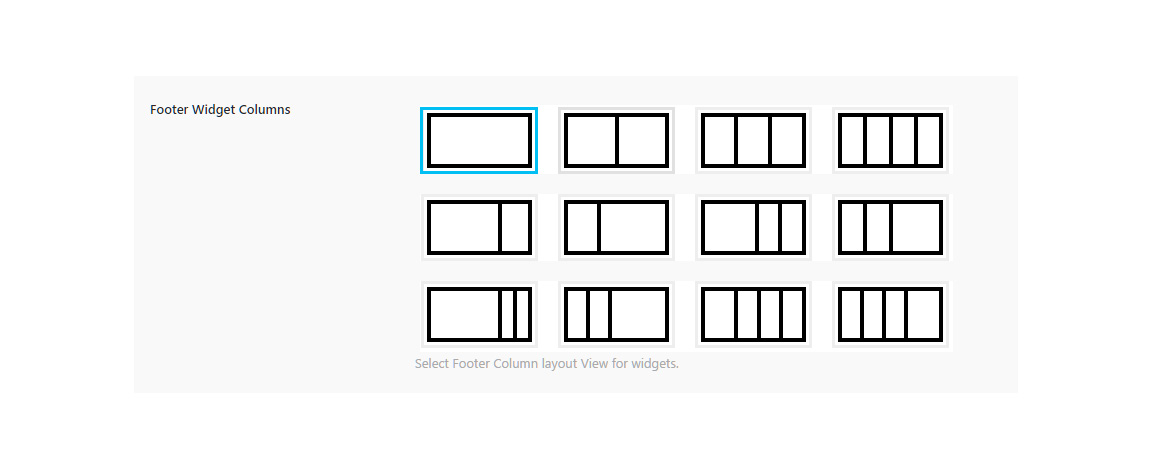
Also you can also change the column view of the Footer widgets. Just go to Admin > Mezzo Options > Footer Settings section and change the "Select Footer Column layout View" option:

2. Second Row Widget Area:

- Footer 2nd Row - 1st Column Area: This Widget Position will be shown in second footer area as first widget position.
- Footer 2nd Row - 2nd Column Area: This Widget Position will be shown in second footer area as second widget position.
- Footer 2nd Row - 3rd Column Area: This Widget Position will be shown in second footer area as third widget position.
- Footer 2nd Row - 4th Column Area: This Widget Position will be shown in second footer area as fourth widget position.
Also you can also change the column view of the Footer widgets. Just go to Admin > Mezzo Options > Footer Settings section and change the "Select Footer Column layout View" option:

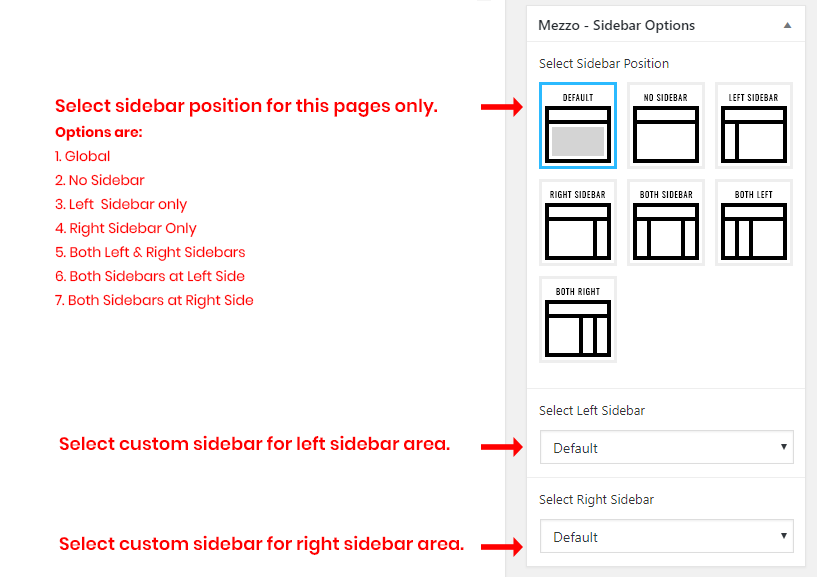
Sidebar options on Page
There is special settings box in page section (screenshot given below). You can select custom sidebar in the Left Sidebar and Right Sidebar options. The "Global" option will show widgets set in Widgets section.

Setting the Slider
Revolution Slider
The Revolution Slider is enabled by the "Revolution Slider" plugin. This is third party plugin (not developed by us). You can read "Revolution Slider" plugin documentation online Click here to read it.

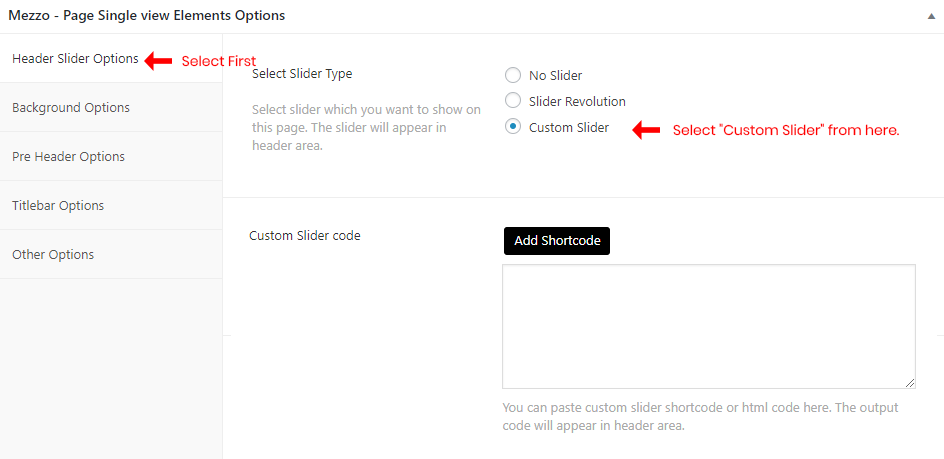
Other Slider
This Other Slider option is to show Slider of user choice by calling the slider shortcode:
- Go to edit the page on which you want to show the slider. Click on "Slider Area Options" inside the Mezzo: Page Options box and select "Others" now paste your custom slider shortcode in "Custom Slider Shortcode" box. See screenshot given below:

- That's it. Now the slider is working
Setting the Pages
Introduction
Pages are main part of the WordPress and this makes the WordPress a solid CMS tool. You can manage all pages from Admin > Pages section. If you are absolutely new to Wordpress, please check the Getting Started with WordPress.
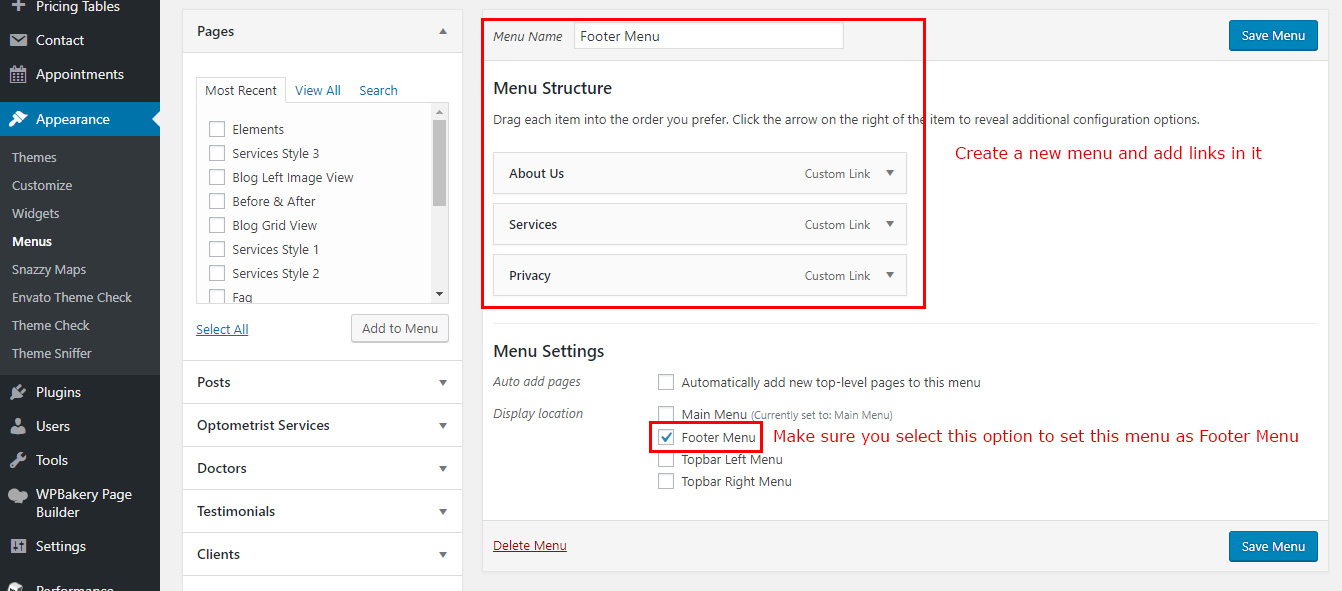
Note: Once the page is created, it should be added to menu via Appearance >> Menus if you'd like it to appear in the navigation on website frontend. There are two menu positions Navigation Menu and Footer Menu. The rest of this section is devoted to page templates available within the theme and the custom options provided.
Page options
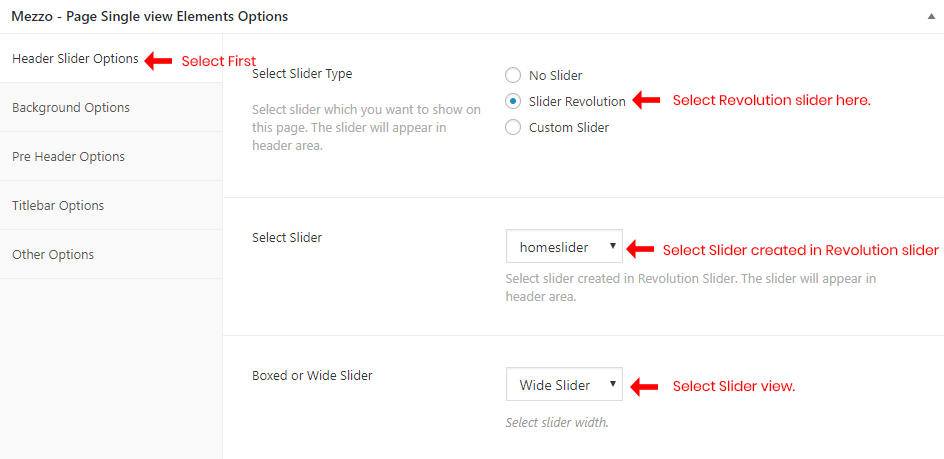
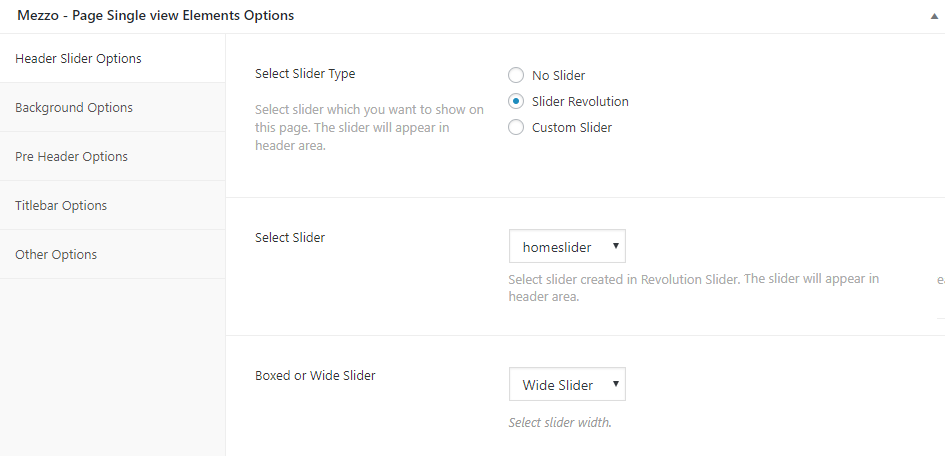
Slider Area Options

- Select Slider: Select slider which you want to show on this page. The slider will appear in header area. When you select "Slider Revolution" than it will show you dropdown of the slider you created in "Revolution Slider". When you select "Nivo Slider" or "Flex Slider" than it will show you dropdown of the slider group you created.
- Slide Size: Select slider width size.
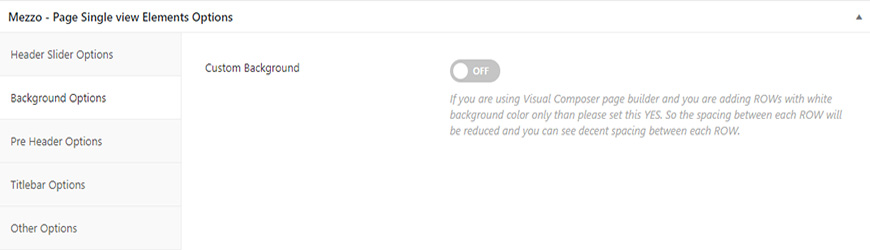
Background Options

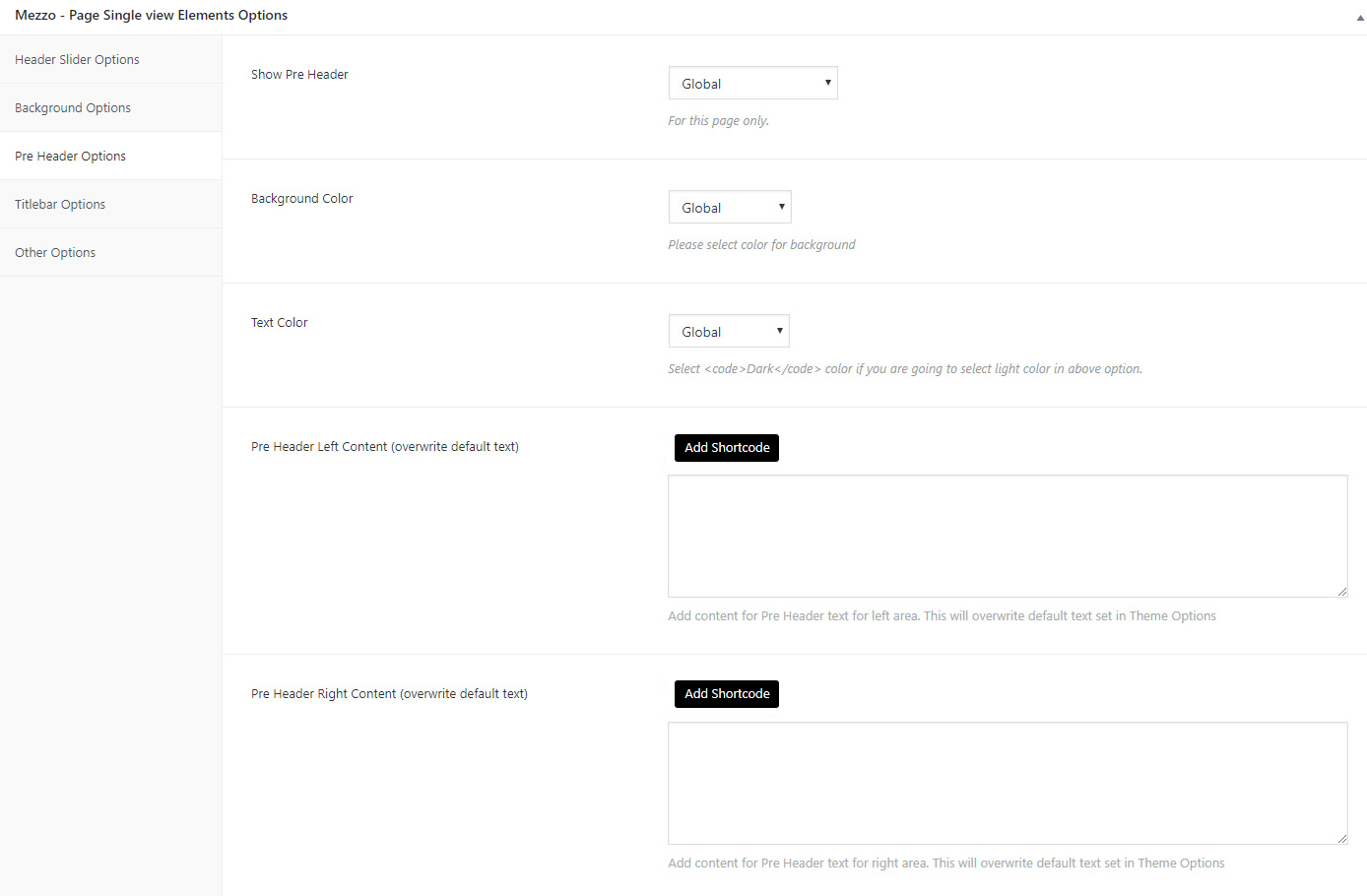
Pre Header Options

Titlebar Options

Setting the Blog
Introduction
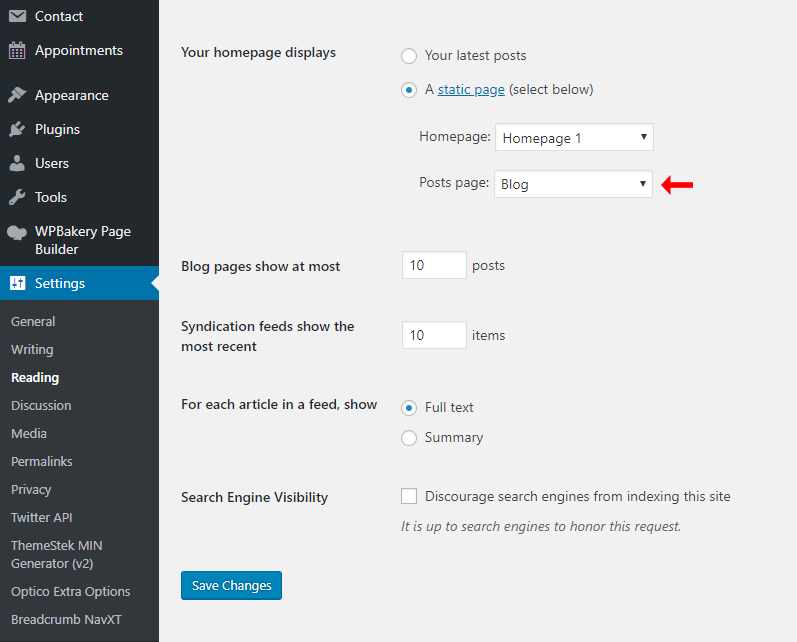
Creating a blog page is easy. Mezzo is using native Blog settings. Just create a new page for blog and set it as "Posts page" under Settings >> Reading section. See screenshot given below:

Now start creating new posts by going to "Posts" section

Post Format
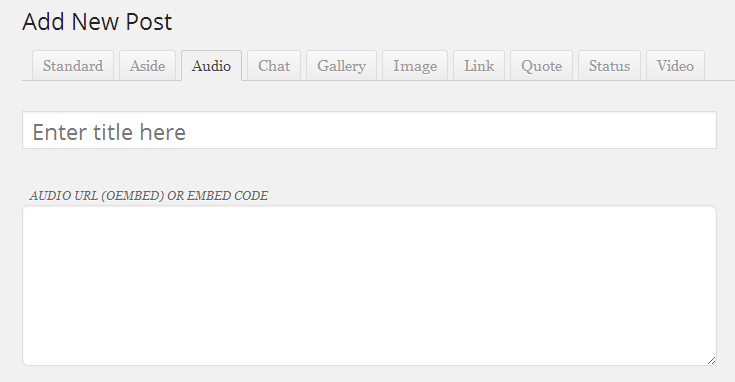
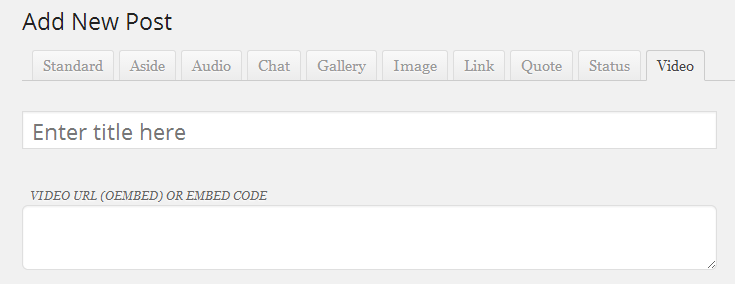
Mezzo theme supports 10 post formats. You will see all Post Formats as tabs to select. If you can't see tabs than please install CF Post Formats plugin. Here are list of all supported post formats with details:
- Standard post format:

- Aside post format:

- Audio post format:

- Chat post format:

- Gallery post format:

- Image post format:

- Link post format:

- Quote post format:

- Status post format:

- Video post format:

Visual Composer
Visual Composer
To learn basics of "Visual Composer" plugin, please read "Visual Composer" documentation online by clicking here.
Visual Composer is an external service and the plugin is developed by third party developers. They have already provided very good documentation.
Translating your website
Translation overview
If you are new to translating WordPress, you’re in the right place! In general, internationalization and localization (commonly abbreviated as i18n and l10n respectively) are terms used to describe the effort to make WordPress available in languages other than English for people from different locales. The actual localization is done using the GNU gettext framework, which is used by WordPress itself including the themes and plugins.
Here are overview steps for translating your site.
- Set your WordPress for the language so the admin section will be in your language
- Create language PO file for translation
- Modify the PO file using POEdit software and translate all strings in it. This will also generate MO file which is used by WordPress
1. Set your WordPress for the language
In order to make WordPress recognize the language to which you want to translate the core WordPress, the theme or the plugins, you have to define the language within the wp-config.php file or change a setting within the dashboard. The process is dependent on the WordPress version and is described below:
For WordPress 3.9 and older versions
To Translate WordPress, Follow These Steps.
Step 1 – Login to your FTP account and edit the wp-config.php file.
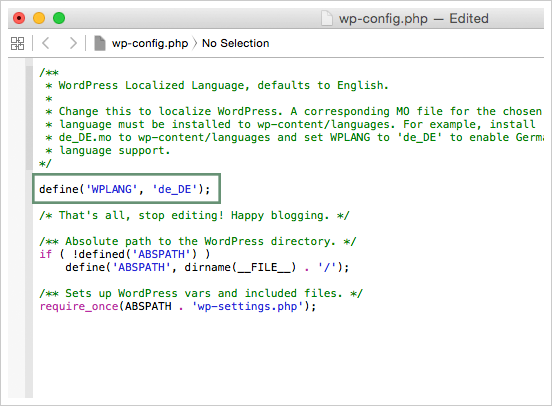
Step 2 – In the wp-config.php file, look for WPLANG constant which looks like:
define('WPLANG', '');
Step 3 – Define the WPLANG constructor by adding the ISO Language code of your language. The names consist of locals, a combination of language and regional dialect. For example, if you were translating to Deutsch language, change the WPLANG constant to look like the following code:
define('WPLANG', 'de_DE');

For WordPress 4.0 and newer versions
To Translate WordPress, Follow These Steps.
Step 1 – Login to your WordPress admin section.
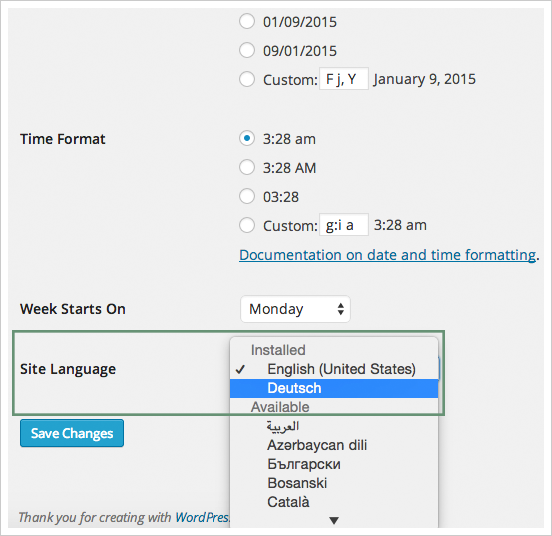
Step 2 – Than go to Settings > General section and change language from the Site Language dropdown.
Step 3 – Save the settings and done.

2. Create language PO file
Storing translation files in the right directory is very important to make sure the translations you’ve downloaded, created or edited remains functional and intact.
Translation files
We are providing translation files so you can translate your site easily. Just follow the steps given below:
- First you need the POT file to edit it and add your translation in it. We are providing
Mezzo.potfile in our theme folder so you can find it at/wp-content/themes/mezzo/languages/folder. the file name is mezzo.pot.
Translation: Storing Inside The /wp-content/languages/themes Folder (recommended)
Generally language files are in the theme's language folder and you put inside it. But the theme update will remove the language files so we recommend you to put your files outside of the theme folder.
Placing your translation files inside /wp-content/languages/themes folder will make your language files safe and it will not be removed on update. So updating the theme will not overwrite the wp-content folder. Storing your translation files here will ensure they stay intact during updates.
If you choose to store your language files using this method, remember that the file structure is different, and must include the theme name, as well. For example, if the language files are in the Deutsch language, the file names would be mezzo-de_DE.mo and mezzo-de_DE.po.
3. Modify the PO file using "POEdit" software
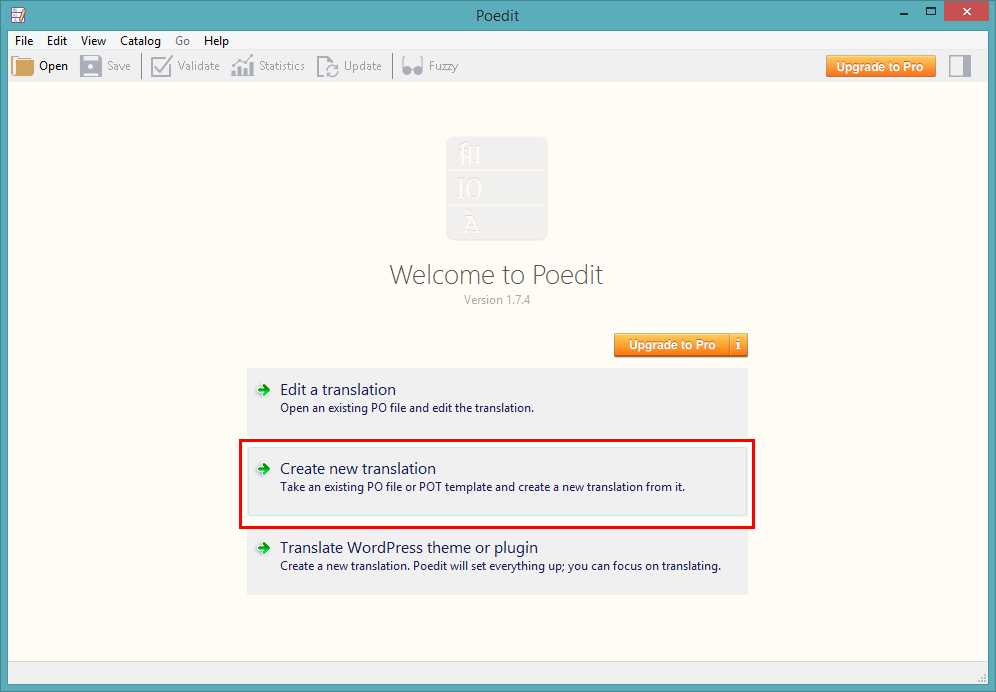
There are different editors out there for the purpose of editing .po files, but POEdit is easy to use, it is available for all platforms and it is freeware. To download POEdit, follow this link.

For example, just open the recently saved de_DE.po or mezzo-de_DE.po (depends on which step you are following) in this POEdit software and start editing it. Add translated word and save the changes.
Setting WPML Multi-Language
Initial Setup
- Install and activate the core WPML plugins (WPML Multilingual CMS, WPML String Translation, WPML Translation Management), and then other WPML plugins that may depend on them.
- Set up WPML from WPML->Languages. See WPML Getting Started Guide for complete reference, but the initial simple three-step setup is self-explanatory, asking you to choose your default language, a set of active languages, and a language selector.
Translating Pages, Posts and other Post Types
You can translate any types of contents on your site, including pages and posts. To translate a page you need to go to Pages menu and in the list you will see columns for each active language, with a pencil icon (for ‘edit translation’) or a ‘+’ icon (for ‘add translation’) next to each page.
Read this to easily duplicate your existing content.
Translating Menus
WPML can synchronize menus for you. This means that if some entries, for example some pages, posts or categories, are in the English menu, WPML can generate and keep in sync menus for other languages pointing to the translated versions of these pages, posts or categories.
From WordPress Appearance > Menus you can see your existing menus and add menu translations and synchronize menus across translations. following tutorial on how to do so here.
Language switcher in Header
To show the language switcher in the Menu go to WPML → Languages → Language switcher in the WP Menu and select menu that is your Main menu. See more details here.
Translating theme texts and other strings in your site
To translate strings you need to follow the procedure for Theme and Plugin Localization. Go to WPML > Theme and Plugin Localization, and click on ‘Scan the theme for strings’ and you will see theme strings and which ones are translated or not.
Frequently Asked Questions
There are some small questions that are easy to answer but not available easily. Here are some or the questions asked us frequently.
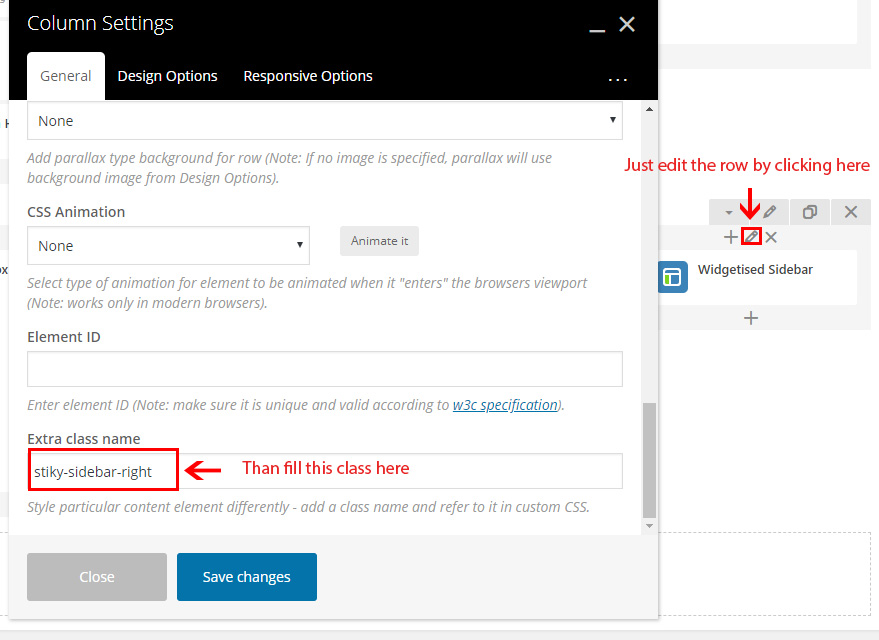
Q1: how to set sticky sidebar?
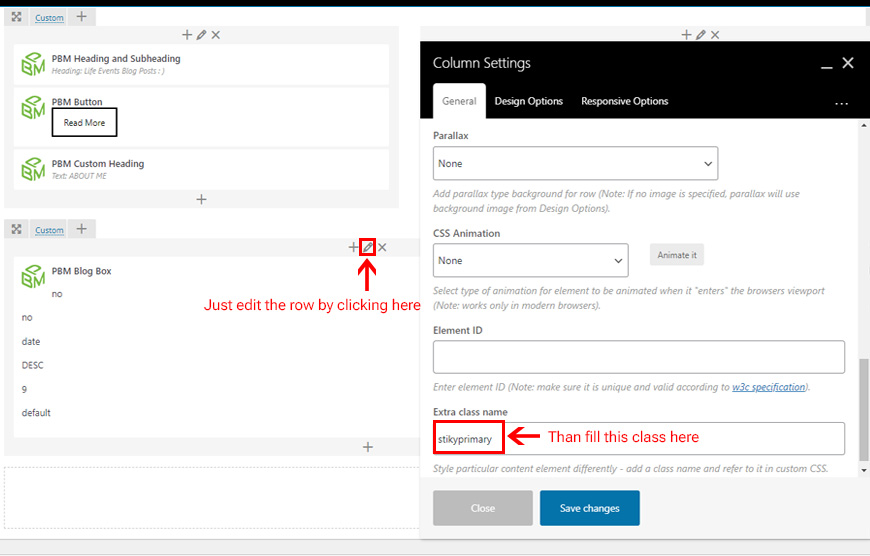
ANS: It is very easy to set sticky sidebar. Just edit your page and follow the below step.
Step- 1 : Just edit the PBM Blog Box row.

Step- 2:Just edit the Widgetised sidebar row.